NextGen-Gallery
Dies hier soll nun die „neue“ NextGen Gallery Dokumentation darstellen. Leider hatte das Upgrade von WP 2.6 auf 2.7 diese Doku zerstört und sie war nicht mehr wiederherzustellen. Das ganze hat natürlich den Vorteil das hier nun die neue Version 1.10 besprochen, bzw. erklärt wird.
Das WordPress-Plugin NextGen Gallery kann auf der Autorenseite bzw. bei wordpress.org heruntergeladen werden, bei Bedarf werden hier auch ältere Versionen angeboten, falls nach einem Upgrade etwas nicht mehr so läuft wie vorgestellt.
Installation:
 Das heruntergeladene zip-File entpacken und in den Ordner wp-content/plugins/nggallery hochladen, dies ist der WordPress-Plugin Ordner. Es sollten keine Ordnernamen geändert werden, um eine reibungslose Funktion der Gallerie zu gewährleisten ! Um die unterstützte Slideshow nutzen zu können, wird der JW Image Rotator von Jeroen Wijering benötigt, welcher kostenlos für den privaten – nicht kommerziellen Gebrauch zur Verfügung gestellt wird. Dieser wird nach dem entpacken in den NextGen-Gallery Ordner geladen, wobei nur die Datei imagerotator.swf benötigt wird. Nach erfolgreichem Upload aller Dateien wird das Plugin auf der Admin-Seite aktiviert und es kann losgehen.
Das heruntergeladene zip-File entpacken und in den Ordner wp-content/plugins/nggallery hochladen, dies ist der WordPress-Plugin Ordner. Es sollten keine Ordnernamen geändert werden, um eine reibungslose Funktion der Gallerie zu gewährleisten ! Um die unterstützte Slideshow nutzen zu können, wird der JW Image Rotator von Jeroen Wijering benötigt, welcher kostenlos für den privaten – nicht kommerziellen Gebrauch zur Verfügung gestellt wird. Dieser wird nach dem entpacken in den NextGen-Gallery Ordner geladen, wobei nur die Datei imagerotator.swf benötigt wird. Nach erfolgreichem Upload aller Dateien wird das Plugin auf der Admin-Seite aktiviert und es kann losgehen.
Galerie-Übersicht
 Auf der Startseite von NextGen-Gallery befindet sich eine Übersicht über die Anzahl der Bilder, die verschiedenen Servereinstellungen und über die Grafik-Bibliothek. Sollte es ein aktuelles Update des Plugins geben, was sehr häufig vorkommt, bekommt man dies ebenfalls angezeigt. Praktisch ist der bereits integrierte Button, welcher sofort zum „Bilder hochladen“ führt.
Auf der Startseite von NextGen-Gallery befindet sich eine Übersicht über die Anzahl der Bilder, die verschiedenen Servereinstellungen und über die Grafik-Bibliothek. Sollte es ein aktuelles Update des Plugins geben, was sehr häufig vorkommt, bekommt man dies ebenfalls angezeigt. Praktisch ist der bereits integrierte Button, welcher sofort zum „Bilder hochladen“ führt.
Galerie / Bilder hinzufügen
 Schon befindet man sich mitten im Upload-Bereich für die Bilder. Im ersten Teil dieses Menüs lässt sich eine leere Galerie erstellen, welche dann unter dem definierten Namen im angezeigten Ordner erscheint.
Schon befindet man sich mitten im Upload-Bereich für die Bilder. Im ersten Teil dieses Menüs lässt sich eine leere Galerie erstellen, welche dann unter dem definierten Namen im angezeigten Ordner erscheint.
 Wenn man große Bildmengen hochladen möchte empfiehlt sich die Funktion zip-Datei hochladen. Vorher sollte man noch festlegen ob die Bilder in eine bereits vorhandene Galerie integriert werden sollen, oder ob eine neue Galerie erstellt werden soll, die dann automatisch den Namen der zip-Datei erhält.
Wenn man große Bildmengen hochladen möchte empfiehlt sich die Funktion zip-Datei hochladen. Vorher sollte man noch festlegen ob die Bilder in eine bereits vorhandene Galerie integriert werden sollen, oder ob eine neue Galerie erstellt werden soll, die dann automatisch den Namen der zip-Datei erhält.
 Sollten sich auf dem Server bereits Bild-Verzeichnisse befinden, so lassen sich die betreffenden Bilder auch in NextGen-Gallery importieren, hier ist die genaue Pfadangabe wichtig !
Sollten sich auf dem Server bereits Bild-Verzeichnisse befinden, so lassen sich die betreffenden Bilder auch in NextGen-Gallery importieren, hier ist die genaue Pfadangabe wichtig !
 Einzelne, lokal gespeicherte Bilder lassen sich durch aufrufen der letzten Registerkarte unter Galerie / Bilder hinzufügen hochladen, hier wird der lokale Speicherort der Bilder angegeben, ggf. mehrere Bilder angewählt und können dann via Batch-Upload auf den Server hochgeladen werden. Hier ist es wichtig die Zielgalerie vorher anzugeben. Wenn Probleme mit dem Batch-Upload bestehen sollten, dann kann dieser auch deaktiviert werden.
Einzelne, lokal gespeicherte Bilder lassen sich durch aufrufen der letzten Registerkarte unter Galerie / Bilder hinzufügen hochladen, hier wird der lokale Speicherort der Bilder angegeben, ggf. mehrere Bilder angewählt und können dann via Batch-Upload auf den Server hochgeladen werden. Hier ist es wichtig die Zielgalerie vorher anzugeben. Wenn Probleme mit dem Batch-Upload bestehen sollten, dann kann dieser auch deaktiviert werden.
Galerie verwalten
 Befinden sich bereits mehrere Galerien auf dem Blog so ist hier die Möglichkeit diese zu verwalten. In der Galerie-Übersicht werden alle vorhandenen Galerien angezeigt, die zu bearbeitende Galerie kann hier ausgewählt werden, o.a. direkt gelöscht werden. Außerdem wird hier angezeigt zu welcher statischen Seite die betreffende Galerie verlinkt ist und wieviele Bilder sie enthält.
Befinden sich bereits mehrere Galerien auf dem Blog so ist hier die Möglichkeit diese zu verwalten. In der Galerie-Übersicht werden alle vorhandenen Galerien angezeigt, die zu bearbeitende Galerie kann hier ausgewählt werden, o.a. direkt gelöscht werden. Außerdem wird hier angezeigt zu welcher statischen Seite die betreffende Galerie verlinkt ist und wieviele Bilder sie enthält.
 Ist die gewünschte Galerie ausgewählt lässt sich Titel und Beschreibung verändern. Der Speicherort auf dem Server wird angezeigt, hier lässt sich auch die Seite verändern, zu der die Galerie verlinkt ist. Sinnvollerweise lässt sich hier auch eine neue Seite erstellen. Wenn man via ftp-Bilder übertragen hat, lässt sich hier das Verzeichnis nach neuen Bildern überprüfen. Weiter unten werden die unterschiedlichen Thumbnails dargestellt, man hat verschiedene Optionen, bezüglich der Thumbnails, es lassen sich u.a. Beschreibungen hinzufügen, das Thumb-Set kann neu erstellt werden, die Meta-Daten lassen sich anzeigen usw. Im Kommentarfeld Stichwörter lassen sich auch Tags integrieren, die später eine Darstellung des Bildes über Tags zulassen.
Ist die gewünschte Galerie ausgewählt lässt sich Titel und Beschreibung verändern. Der Speicherort auf dem Server wird angezeigt, hier lässt sich auch die Seite verändern, zu der die Galerie verlinkt ist. Sinnvollerweise lässt sich hier auch eine neue Seite erstellen. Wenn man via ftp-Bilder übertragen hat, lässt sich hier das Verzeichnis nach neuen Bildern überprüfen. Weiter unten werden die unterschiedlichen Thumbnails dargestellt, man hat verschiedene Optionen, bezüglich der Thumbnails, es lassen sich u.a. Beschreibungen hinzufügen, das Thumb-Set kann neu erstellt werden, die Meta-Daten lassen sich anzeigen usw. Im Kommentarfeld Stichwörter lassen sich auch Tags integrieren, die später eine Darstellung des Bildes über Tags zulassen.
 Interessant ist die Möglichkeit der Bildersortierung nach persönlichem belieben. Durch einen Klick auf den entsprechenden Button gelangt man in ein neues Fenster, wo sich verschiedene Möglichkeiten für die Sortierung bieten. Wem das nicht ausreicht, der kann die einzelnen Thumbs durch Drag & Drop verschieben.
Interessant ist die Möglichkeit der Bildersortierung nach persönlichem belieben. Durch einen Klick auf den entsprechenden Button gelangt man in ein neues Fenster, wo sich verschiedene Möglichkeiten für die Sortierung bieten. Wem das nicht ausreicht, der kann die einzelnen Thumbs durch Drag & Drop verschieben.
Album
 In Nextgen-Gallery lassen sich Gruppen von Galerien zu Alben zusammenfügen. Hier auf curlyrob.de habe ich die Alben „Konzerte“ und „Aktionen“ als Übergriffe für einzelne Galerien gewählt. Unter dem gleichnamigen Menüpunkt lassen sich vorhandene Alben verwalten und neue erstellen. Wenn noch kein Album besteht muss man als allererstes ein neues hinzufügen, bevor man dan via Drag & Drop die Einzelgalerien in das Album ablegen kann. So kann man u.a. auch die Reihenfolge der Galerieanzeige auf einer statischen Seite beeinflussen. Durch einen Klick auf das Plus (rechte Seite der jeweiligen Galerie) öffnen sich zusätzliche Informationen zur jeweiligen Galerie, wie id, Beschreibung und Seite.
In Nextgen-Gallery lassen sich Gruppen von Galerien zu Alben zusammenfügen. Hier auf curlyrob.de habe ich die Alben „Konzerte“ und „Aktionen“ als Übergriffe für einzelne Galerien gewählt. Unter dem gleichnamigen Menüpunkt lassen sich vorhandene Alben verwalten und neue erstellen. Wenn noch kein Album besteht muss man als allererstes ein neues hinzufügen, bevor man dan via Drag & Drop die Einzelgalerien in das Album ablegen kann. So kann man u.a. auch die Reihenfolge der Galerieanzeige auf einer statischen Seite beeinflussen. Durch einen Klick auf das Plus (rechte Seite der jeweiligen Galerie) öffnen sich zusätzliche Informationen zur jeweiligen Galerie, wie id, Beschreibung und Seite.
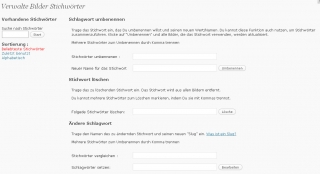
Stichwörter
 Verwendet man in seinem Blog Tags („Stichwörter“), so befindet sich hier die Möglichkeit die in NextGen-Gallery definierten Tags zu verwalten. Tags lassen sich in der Galerieverwaltung für jedes einzelne Bild definieren.
Verwendet man in seinem Blog Tags („Stichwörter“), so befindet sich hier die Möglichkeit die in NextGen-Gallery definierten Tags zu verwalten. Tags lassen sich in der Galerieverwaltung für jedes einzelne Bild definieren.
Optionen
Allgemeine Optionen:
-
 In der Kategorie „Optionen“ lassen sich verschiedene Verhaltensweisen von NextGenGallery beeinflussen. Unter der Registerkarte allgemeine Optionen wird der Standard-Pfad für die Galerien angezeigt. Es läßt sich definieren, ob beim lokalen löschen der Bilder aus der Datenbank die Bilder auch insgesamt gelöscht werden sollen. Außerdem lassen sich RSS-Feeds und PicLens aktivieren (für Grafik Enthusiasten durchaus ein Klick wert !). Verwendet man Stichwörter („Tags“) so kann man hier auch festlegen, ob verwandte Bilder an diverse Beiträge angehängt werden sollen, oder nicht.
In der Kategorie „Optionen“ lassen sich verschiedene Verhaltensweisen von NextGenGallery beeinflussen. Unter der Registerkarte allgemeine Optionen wird der Standard-Pfad für die Galerien angezeigt. Es läßt sich definieren, ob beim lokalen löschen der Bilder aus der Datenbank die Bilder auch insgesamt gelöscht werden sollen. Außerdem lassen sich RSS-Feeds und PicLens aktivieren (für Grafik Enthusiasten durchaus ein Klick wert !). Verwendet man Stichwörter („Tags“) so kann man hier auch festlegen, ob verwandte Bilder an diverse Beiträge angehängt werden sollen, oder nicht.
Thumbnail-Einstellungen:
-
 Hier wird die Größe der Thumbnails definiert, wenn man experimentierfreudig ist, dann lässt man sich viereckige Thumbs erstellen, die einen Bildausschnitt aus der Mitte des Bildes liefern. Dadurch kann man die Bilder vorm anklicken noch nicht vollständig erkennen, es entsteht eine Art „Überraschungserlebnis“ für den Besucher. Auch die Qualität der Thumbs kann hier eingestellt werden, es sollte klar sein: Höhere Qualität der Thumbs = höhere Ladezeit für die Thumbnail-Übersichten, wenn man aber die Bilder sowieso schon in einer verringerten Qualität hochlädt, sollte man 100% wählen. Wichtg ! Änderungen in den Thumbnail-Optionen werden erst dann „sichtbar“, wenn man die Thumbnails unter dem Punkt „Galerie verwalten“ neu erstellen lässt !
Hier wird die Größe der Thumbnails definiert, wenn man experimentierfreudig ist, dann lässt man sich viereckige Thumbs erstellen, die einen Bildausschnitt aus der Mitte des Bildes liefern. Dadurch kann man die Bilder vorm anklicken noch nicht vollständig erkennen, es entsteht eine Art „Überraschungserlebnis“ für den Besucher. Auch die Qualität der Thumbs kann hier eingestellt werden, es sollte klar sein: Höhere Qualität der Thumbs = höhere Ladezeit für die Thumbnail-Übersichten, wenn man aber die Bilder sowieso schon in einer verringerten Qualität hochlädt, sollte man 100% wählen. Wichtg ! Änderungen in den Thumbnail-Optionen werden erst dann „sichtbar“, wenn man die Thumbnails unter dem Punkt „Galerie verwalten“ neu erstellen lässt !
Bild-Einstellungen:
-
 Neben der Bildgröße lässt sich hier auch die Bildqualität einstellen. Hier gilt ähnliches wie bei den Thumbnails. Für die sogenannten „Singlepics“ lassen sich hier auch Cache-Bilder erstellen, was die CPU-Belastung reduziert.
Neben der Bildgröße lässt sich hier auch die Bildqualität einstellen. Hier gilt ähnliches wie bei den Thumbnails. Für die sogenannten „Singlepics“ lassen sich hier auch Cache-Bilder erstellen, was die CPU-Belastung reduziert.
Galerie-Einstellungen:
-
 Möchte man direkt auf ein Album verweisen, sollte man den Haken bei „keine Seitenverzweigung“ setzen, dann wird kein Link zur Seite benötigt und die Galerie wird direkt angezeigt. Bei großen Galerien kann es sinnvoll sein die Anzahl der Bilder pro Seite zu definieren, 0 ist Standard und sorgt dafür das alle Bilder aufeinmal angezeigt werden. Wenn man Bildunterschriften verwenden möchte, dann sollte man ggf. die Anzahl der Spalten mit Bildern reduzieren, damit Bildbeschriftung und nebenstehendes Thumbs sich nicht in die Quere kommen. Auf meinen Seiten verwende ich als Option die Slideshow, weil ich es dem Betrachter überlassen will sich einzeln durch die Bilder zu klicken, oder aber sich entspannt zurückzulehnen und die Slideshow zu genießen. Interessant ist hier die Möglichkeit den Auswahltext für die Slideshow zu beeinflussen können. Außerdem lässt sich festlegen was als erstes angezeigt werden soll, die Thumbnail-Übersicht, o.a. die Slideshow. Möchte man auf die durchaus attraktive Funktion der Thumbnail-Effekte verzichten, so kann man hier einen weniger verspielten Bilderbrowser aktivieren. Im Laufe der Entwicklung von NextGenGallery ist hier auch die Thumbnailsortierung erweitert worden. Die Thumbs lassen sich nach Name, Datum/Zeit, Bilder ID, Alt/Titeltext oder eben benutzerdefiniert sortieren.
Möchte man direkt auf ein Album verweisen, sollte man den Haken bei „keine Seitenverzweigung“ setzen, dann wird kein Link zur Seite benötigt und die Galerie wird direkt angezeigt. Bei großen Galerien kann es sinnvoll sein die Anzahl der Bilder pro Seite zu definieren, 0 ist Standard und sorgt dafür das alle Bilder aufeinmal angezeigt werden. Wenn man Bildunterschriften verwenden möchte, dann sollte man ggf. die Anzahl der Spalten mit Bildern reduzieren, damit Bildbeschriftung und nebenstehendes Thumbs sich nicht in die Quere kommen. Auf meinen Seiten verwende ich als Option die Slideshow, weil ich es dem Betrachter überlassen will sich einzeln durch die Bilder zu klicken, oder aber sich entspannt zurückzulehnen und die Slideshow zu genießen. Interessant ist hier die Möglichkeit den Auswahltext für die Slideshow zu beeinflussen können. Außerdem lässt sich festlegen was als erstes angezeigt werden soll, die Thumbnail-Übersicht, o.a. die Slideshow. Möchte man auf die durchaus attraktive Funktion der Thumbnail-Effekte verzichten, so kann man hier einen weniger verspielten Bilderbrowser aktivieren. Im Laufe der Entwicklung von NextGenGallery ist hier auch die Thumbnailsortierung erweitert worden. Die Thumbs lassen sich nach Name, Datum/Zeit, Bilder ID, Alt/Titeltext oder eben benutzerdefiniert sortieren.
Effekte:
-
 Meiner Meinung nach ist dies eine der herausragendsten Funktionen von NextGenGallery, die Implementierung verschiedener Effekte zur Thumbnail-Vergrößerung und Bilddarstellung. Während die Effekte Thickbox und Shutter mitgeliefert werden, benötigen Lightbox und Highslide eigene WordPress-Plugins. Wem das immer noch nicht genug Effekt ist, der sollte sich mal genauer mit dieser Übersicht befassen: Lightbox-Clones, hier werden jede Menge Lightbox-Alternativen verglichen und vorgestellt, leider gestaltet sich die Übertragung zu WordPress und dann in NextGenGallery teilweise schwieriger als zu erhoffen, aber wenn man nach dem Prinzip learning by doing handelt klappt es meistens.
Meiner Meinung nach ist dies eine der herausragendsten Funktionen von NextGenGallery, die Implementierung verschiedener Effekte zur Thumbnail-Vergrößerung und Bilddarstellung. Während die Effekte Thickbox und Shutter mitgeliefert werden, benötigen Lightbox und Highslide eigene WordPress-Plugins. Wem das immer noch nicht genug Effekt ist, der sollte sich mal genauer mit dieser Übersicht befassen: Lightbox-Clones, hier werden jede Menge Lightbox-Alternativen verglichen und vorgestellt, leider gestaltet sich die Übertragung zu WordPress und dann in NextGenGallery teilweise schwieriger als zu erhoffen, aber wenn man nach dem Prinzip learning by doing handelt klappt es meistens.
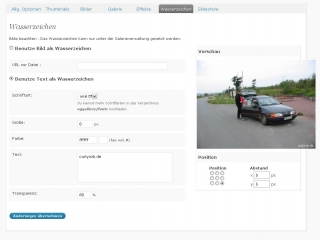
Wasserzeichen:
-
 NextGenGallery bietet die Mögichkeit die Bilder zum Schutz mit Wasserzeichen zu versehen, dies kann entweder ein Bild oder auch Text sein, wobei sich Position, Größe, Transparenz des Wasserzeichens durchaus einstellen lassen.
NextGenGallery bietet die Mögichkeit die Bilder zum Schutz mit Wasserzeichen zu versehen, dies kann entweder ein Bild oder auch Text sein, wobei sich Position, Größe, Transparenz des Wasserzeichens durchaus einstellen lassen.
Slideshow:
-
 Hier lässt sich das Verhalten der Slideshow beeinflussen, die Einstellungen sprechen mehr oder weniger für sich selbst und laden zum experimentieren ein. Genutzt wird der JW Image Rotator from Jeroen Wijering, welcher für den Privatanwender kostenlos zur Verfügung gestellt wird.
Hier lässt sich das Verhalten der Slideshow beeinflussen, die Einstellungen sprechen mehr oder weniger für sich selbst und laden zum experimentieren ein. Genutzt wird der JW Image Rotator from Jeroen Wijering, welcher für den Privatanwender kostenlos zur Verfügung gestellt wird.
Style
 Im CSS-Editor von NextGen-Gallery lassen sich die 7 mitgelieferten CSS-Stylesheets von CSS-Kundigen bearbeiten.
Im CSS-Editor von NextGen-Gallery lassen sich die 7 mitgelieferten CSS-Stylesheets von CSS-Kundigen bearbeiten.
Setup
 Hier kann man die Einstellungen, die man getätigt hat, zurücksetzen. Außerdem lassen sich hier die angelegten Tabellen in der Datenbank löschen. Wichtig ! Diese Maßnahme lässt sich nur durch ein vorher angelegtes, manuelles Backup wiederherstellen, NextGenGallery erstellt kein Backup ! Sind diese Tabellen einmal gelöscht und man hat vorher keine Sicherung angelegt ist alles unwiderruflich verloren !!!
Hier kann man die Einstellungen, die man getätigt hat, zurücksetzen. Außerdem lassen sich hier die angelegten Tabellen in der Datenbank löschen. Wichtig ! Diese Maßnahme lässt sich nur durch ein vorher angelegtes, manuelles Backup wiederherstellen, NextGenGallery erstellt kein Backup ! Sind diese Tabellen einmal gelöscht und man hat vorher keine Sicherung angelegt ist alles unwiderruflich verloren !!!
Zugriff
 Hier kann man definieren, wer welche Zugriffsrechte auf die NextGenGallery Einstellungen u.a. Bildverwaltung hat. Sinnvolle Option für Blogs, die von mehreren Usern genutzt und auch betreut werden. Theoretisch kann man so sogar registrierten Lesern erlauben Bilder auf den Blog zu laden.
Hier kann man definieren, wer welche Zugriffsrechte auf die NextGenGallery Einstellungen u.a. Bildverwaltung hat. Sinnvolle Option für Blogs, die von mehreren Usern genutzt und auch betreut werden. Theoretisch kann man so sogar registrierten Lesern erlauben Bilder auf den Blog zu laden.
Über
 Übersicht über die Autoren, Danksagungen und Donationsmöglichkeit.
Übersicht über die Autoren, Danksagungen und Donationsmöglichkeit.
Beispiele:
Bemerke: in den Code-Beispielen sind vorne und hinten Leerzeichen, um den Code darstellbar zu machen. Bei copy & paste also bitte die Leerzeichen entfernen. (danke für den Tipp von snowdown)
[ nggallery id=2 ]
Zeigt folgendes:
[ slideshow id=2 ]
Zeigt folgendes:
[ album id=1 template=extend ]
Zeigt folgendes:
[ album id=2 template=compact ]
Zeigt folgendes:
[ singlepic id=10 w=320 h=240 mode=watermark float=left ]
ID=Bild ID, welche von NextGenGallery definiert wird
w=Breite des Bildes
h=Höhe des Bildes
mode=Wasserzeichen oder Web2.0 Effekt
float=Flussrichtung im Text (ohne, zentriert, rechts, links)
Zeigt folgendes:
Le Mont St. Michel
Ich habe hier bewußt fast ausschließlich Beispiele gezeigt, die ich auch auf meinen Seiten verwende, weil ich mit den anderen Dingen zu wenig Erfahrungen habe, bzw. keinen Kommentar dazu liefern kann. Der Autor liefert auf einem eigens eingerichteten Plugin-Blog immer wieder Beispiele, die sich auch auf aktuelle Versionänderungen beziehen.
Ich möchte außerdem nochmals erwähnen, das ich diese Dokumentation als Dankeschön für den Autor und sein großartiges Galeriemanagementsystem geschrieben habe und das ich keinerlei Support für NextGenGallery liefern werde. Alle Fragen und Probleme sollten direkt im Forum von WordPress.org mit dem Tag [NextGenGallery] gestellt werden.








Dareon says:
Hallo,
bin sehr von der nggallery angetan. Allerdings weis ich nicht wie man im Sidebar eine Slideshow mit dem nggwidget zu Stande bringt.
Weis jemand Rat?
8. September 2010 at 18:11
Tina says:
Hallo liebe NextGen Fans. Ich bin so verzweifelt auf der Suche, die Einstellung zu finden, wie man die Bilder zentriert| mittig laufen lassen. Sie springen immer nach links, wenn sie nicht in der Breite uebereinstimmen. Ich wuerde mich sehr freuen, wenn mir jemand helfen kann.
Dann habe ich noch eine Frage, wie man die Drag and Drop Funktion so aktiviert, beim hin und herschrieben der Bilder in der Bearbeitung der Galerie, dass es auch beim hochladen funktioniert? Ich liebe diese Funktion, er speichert es auch ab aber zeigt es dann nur in der Oberflaeche aber nicht im Browser/ auf der Seite.
Ich bin euch sehr dankbar und freue mich ueber Feedbacks und Hilfe.
Viele liebe Gruesse, Tina
19. September 2010 at 00:45
Moni says:
Hallo,
ich habe ein kleines Problem, bei dem du mir vielleicht einen Tipp geben kannst… Ich habe nämlich gesehen, das du den ursprünglichen Text(Show as Slidshow) übersetzt hast… Bin gerade am Verzweifeln, da ich nicht die richtige Datei finde, in der ich den Link ins deutsche übersetzen kann.
Über einen Rat würde ich mich sehr freuen :)
Vielen Dank :))
PS: Danke für die Mühe, die du dir mit der Übersetzung im Allgemeinen gemacht hast :)
27. September 2010 at 18:34
anne says:
zuerst…danke…für die gute anleitung, klappt bis auf die thumbnail-einstellungen für die galerie…..sind nicht sichtbar, kannst du mir einen tipp geben woran das liegt?
9. Oktober 2010 at 08:30
Internet Intelligenz » Blog Archive » Wordpress Galerien erstellen mit NextGEN Gallery says:
[…] Platz in Anspruch nehmen. Interessenten finden diese jedoch auf einem deutschen Blog der unter diesem Link zu erreichen […]
9. Oktober 2010 at 16:32
jan says:
geile seite daumen up
17. Oktober 2010 at 23:28
webdevign » Blog Archive » Bildergalerien in Wodrpress says:
[…] deutschsprachige Anleitung zur Installation und dem Umgang mit dem Plugin finden sich hier. Dort ist auch beschrieben, was nötig ist um die Slideshows zu realisieren.Hierfür wirde […]
20. Oktober 2010 at 16:05
B. Happy says:
KLASSE Tips! DANKE!! Hatte schon länger nach NGG-Details gesucht …
*DAUMENHOCH*
28. Oktober 2010 at 09:05
NextGen-Gallery installiert | Leguan says:
[…] Eine Anleitung gibt es hier. […]
31. Oktober 2010 at 19:16
Till says:
Auch 3 Jahre nach Veröffentlichung sage ich: Danke für diesen Beitrag zur NextGen-Gallery! Google hat diesen tollen Artikel für mich gefunden und mir dadurch eine Menge Zeit gespart.
8. November 2010 at 01:54
Holger says:
Habe das Problem, dass ich ein Album „Kategorie“ mit mehreren Alben „2000“, „2001“ etc. habe. Das die anderen Alben umfassende Album „Kategorie“ zeigt leider kein Thumbnail. Müsste es das? Kann ich dafür eines festlegen? Eine Idee?
10. November 2010 at 17:00
Michael Vitt says:
Hi, habe Deine Site wegen NextGen gelesen, bekomme es aber nicht ans laufen. Wärest Du bereit mir zu helfen? Gruß Michael
24. November 2010 at 18:09
Thomas says:
wichtig bei der pfadangabe:
immer bis zur .swf datei eingeben. nur bis zum ordner reicht nicht. hat gerade zwei stunden gedauert bis ich endlich den fehler gefunden hatte :D kthx für die tipps hier
„wp-content/uploads/imagerotator/imagerotator.swf“
1. Januar 2011 at 17:17
Alexander says:
Moin, gibt es irgend ein Plugin um einzelne Bilder zu kommentieren?
Gruß Alex
PS. NextGen-Gallery schockt ;)
17. Januar 2011 at 07:52
Plugin NextGen Gallery -Tagübersicht | MSR-SUPPORT says:
[…] etwas hinterher, aber verständlich bei einem solch komplexen Projekt. Zur Installation gibt es bei curlyrob eine gute Beschreibung. Da NextGen Gallery inzwischen auch im Editor von WordPress integriert ist […]
12. Februar 2011 at 18:17
Deisterfreund says:
Hallo, habe dies Plugins eingebaut und hatte erst einige Schwierigkeiten. Nun funktioniert es sowiet ich es benötige reibungslos.
@Thomas
Was meinst du damit genau? Bei mir reicht die Angabe bis zum /imagerotator/ die Angabe „imagerotator.swf“ ist nicht zwingend erforderlich. Wobei ist diese wichtig bei dir?
MfG Micha
19. Februar 2011 at 14:38
NextGEN Gallery, das Gallery-Plugin für WordPress | Die besten WordPress Plugins says:
[…] finden Sie eine ein deutschsprachige Anleitung für das WordPress Plugin NextGEN […]
21. Februar 2011 at 20:58
wpnoob says:
DANKE für das kleine how-to. Hat mir den Einstieg sehr erleichtert!
13. April 2011 at 13:20
Andy says:
Das Plugin konnte ich installieren, doch ich kann nur Bilder integrieren welche in Artikeln eingefügt habe. Weder Zip-Dateien noch Einzelbilder werden akzeptiert.
Ich verzweifle da ich in einer Woche den Blog am laufen haben muss.
HILFE
9. Juli 2011 at 21:38
Jetzifel says:
Tolles Plugin, bloss, wie kriege ich die weissen Rahmen um die Thumbnails weg? Die sehen bei meinem dunklen HIntergrund einigermassen unpassend aus.
28. September 2011 at 21:36
W4yne says:
Hey, Danke für deine Mühe, hat mir schon sehr geholfen, großes Lob.
28. Oktober 2011 at 20:45
NextGen-Gallery - RetoWaldmann.ch says:
[…] Auch ist eine einfache und wirklich gute Erklärung über die Möglichkeiten und die Installation selber auf dem Web erhältlich. Geschrieben wurde diese auf Curlyrob […]
23. Januar 2012 at 10:36
Bruce Springsteen says:
Danke für deinen tollen Blog beitrag. Hat mir sehr weiter geholfen
6. Dezember 2012 at 03:30
Martin says:
Also deine Beschreibung ist einfach klasse. Dankeschön
29. Januar 2013 at 17:08
Blog nun in Deutsch & Galerie Mechanismus addiert - EinAusStellung says:
[…] Hier eine Anleitung für die Galerie… […]
3. April 2013 at 23:15
Tyga says:
mal eine frage: Kann ich das auch in die Sidebar einbauen? viele grüsse aus Köln
13. Mai 2013 at 16:09
Texas NFA Trust says:
I enjoyed reading this post. Glad to have stumbled upon your website.
18. Juni 2013 at 11:33